Как сделать виджет чата в одну колонку?
Хотите, чтобы чат выглядел как одна колонка, без списка контактов и без необходимости авторизации?
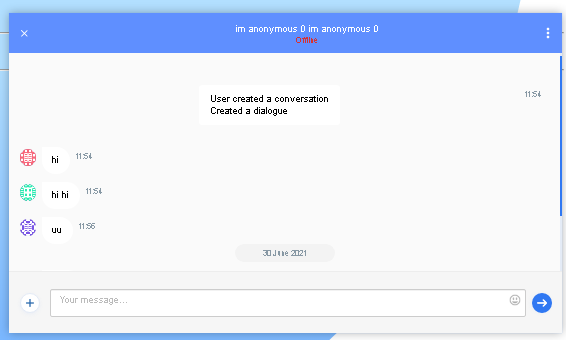
В этой статье мы расскажем, как это сделать. В рамках нашего интерфейса мы можем сделать групповой чат, который выглядит как одно диалоговое окно.

Все пользователи в этот чат добавляются при первом входе. Им генерируются случайные имена. Это базовая настройка - пользователь заходит, получает случайное имя, случайный пароль и общается в чате. Когда он очистит историю своего браузера или зайдет с другого устройства, ему создастся еще раз новый случайной логин и пароль и он опять зайдет от другого имени пользователя, тоже анонимно.
Также в такой чате остается возможность личной переписки.
Вы можете протестировать демо-версию такого чата тут:
Как сделать, чтобы такой чат работал?
Просто скопируйте код и вставьте на каждую страницу вашего сайта внутрь тега
HTML код:
<div class="circle position-absolute"></div>
<h3>Демо Группового чата</h3>
<hr>
<p>Добавление в группу после авторизации</p>
<hr>
<p></p>
<script src="https://api.imbachat.com/imbachat/v1/6470/widget"></script>JS код:
window.imbaApi.load();
window.imbaApi.on('ImbaChat.Auth.Success', () => {
//уникальное имя группы
let pipe = "GR_chat";
//Название группы
let title = "Групповой чат для всех"
window.imbaApi.addToRoom({
pipe: pipe,
title: title,
is_public: 1,
type: imbaApi.room_type.conference,
})
});Хотите изменить настройки кастомизации, выбрать подходящие для себя стили и цвета? Ознакомьтесь с этой статьей, где подробно расписано о кастомизации виджета.
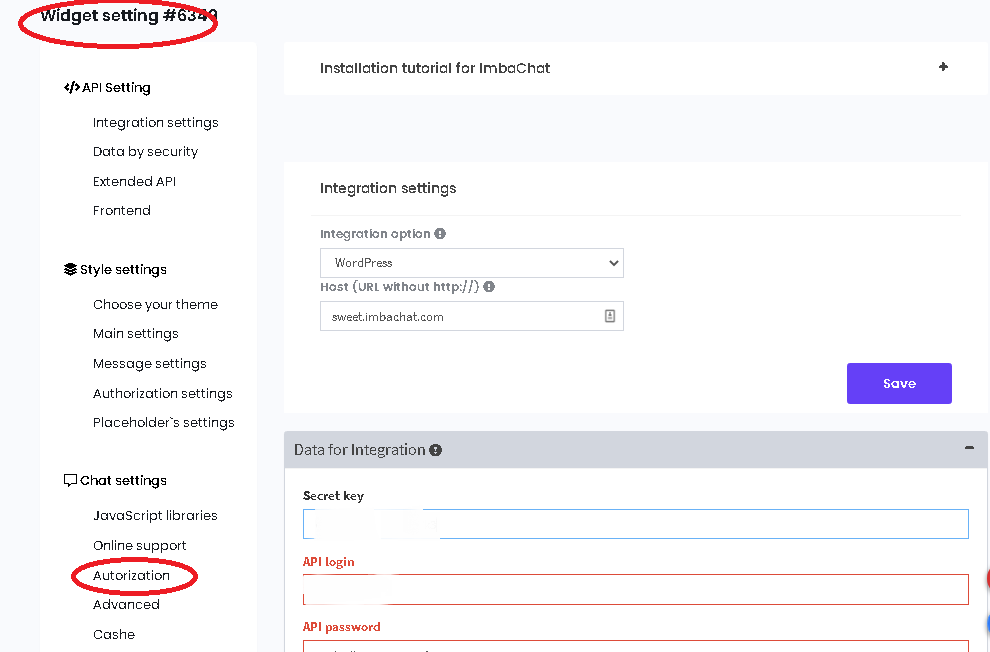
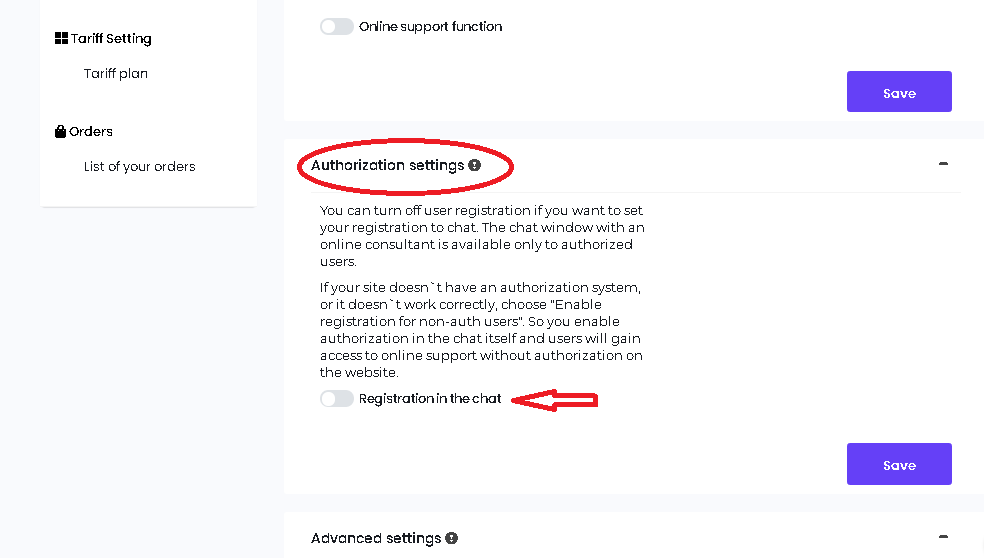
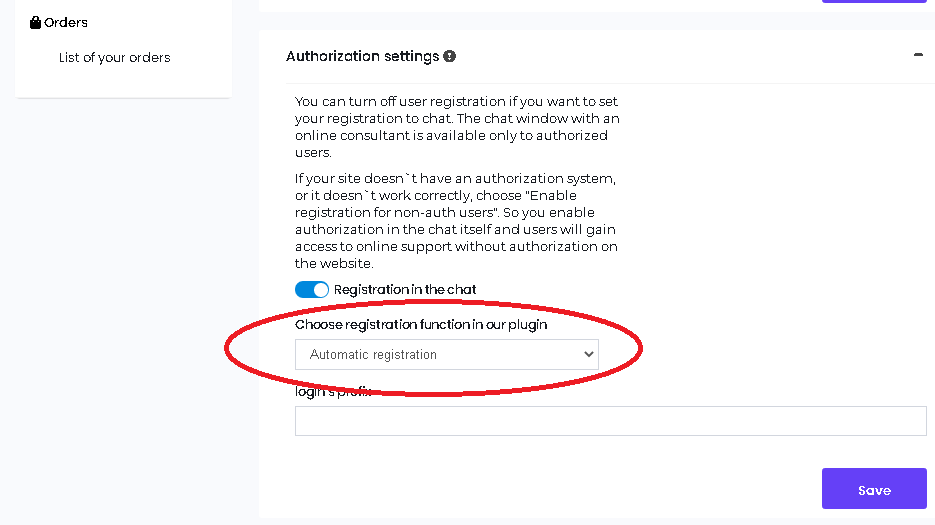
На скриншоте отмечены пункты, которые надо изменить в настройках создаваемого виджета, чтобы пользователи присоединялись в чат без авторизации:
- Зайдите в настройки авторизации

- Разрешите автоматическую регистрацию

- Настройте, чтобы пользователи были с автоматической регистрацией

Если вы хотите, чтобы чат был не всплывающим окном, а встроен в тело страницы, данная статья ответит на все ваши вопросы.
