Пошаговая настройка ImbaChat для WordPress
В этой статье мы шаг за шагом рассмотрим настройку чата в зависимости от вашей CMS.
На момент написания этой статьи плагин поддерживает только активную интеграцию с WordPress и [Oсtober CMS] (https://imbachat.com/ru/blog/post/installation-october-cms) . Рассмотрим установку чата для платформы WordPress.
WordPress
Прежде всего, вам необходимо установить плагин. Следуйте этим шагам:
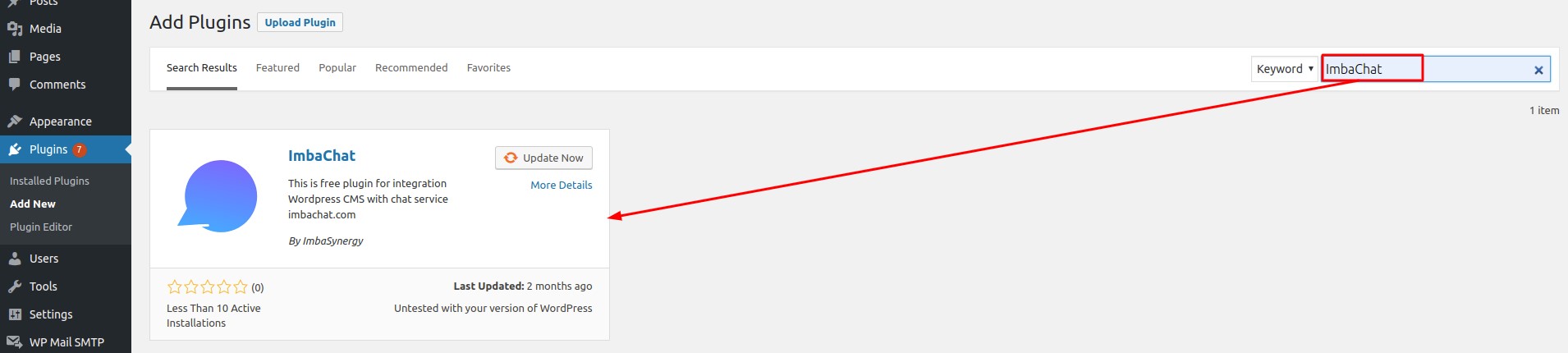
- Зайдите в админку вашего сайта. Откройте пункт меню Плагины → Скачать плагин. В строке поиска введите название плагина - ImbaChat. Установите плагин.

- Войдите в [ImbaChat] (https://imbachat.com/) и перейдите в Личный кабинет.
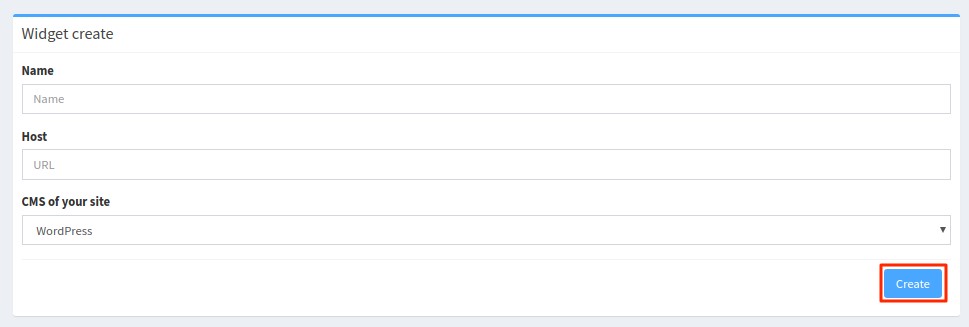
- Заполните поля. Напишите название виджета. В поле «Хост» укажите URL вашего сайта без http: // (например: your-site-domain-url.com). А затем выберите интеграцию с CMS «WordPress». Создайте виджет.

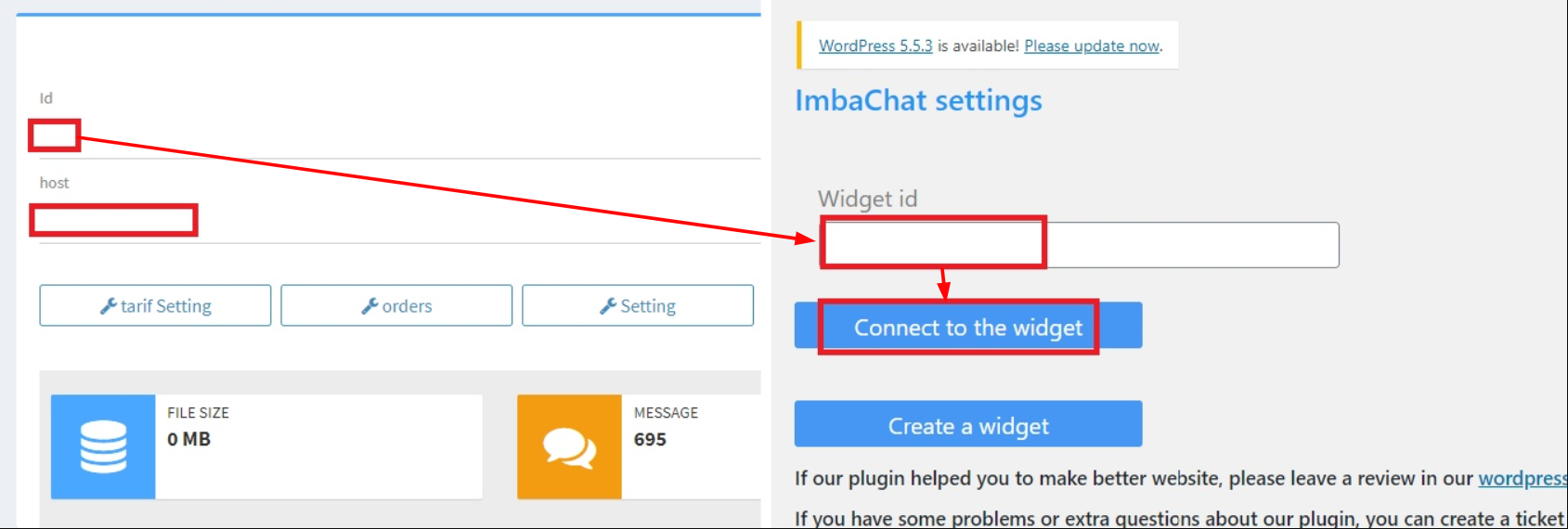
- Запишите идентификатор виджета в поле «Идентификатор виджета» в настройках ImbaChat в админпанели вашего сайта. После этого нажмите «Подключиться к виджету».

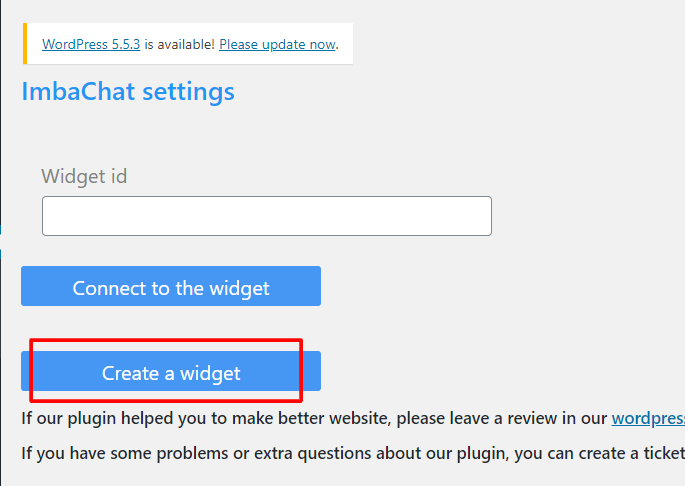
- Если у вас еще нет виджета, нажмите «Создать виджет» на той же странице. Связь между вашим сайтом и сервером ImbaChat будет настроена автоматически.

Чтобы настроить стиль виджета и настроить язык виджета, перейдите в «Настройки стиля» на панели управления на imbachat.com . Узнайте больше о настройке виджета [здесь] (https://imbachat.com/ru/blog/post/how-customize-widget).
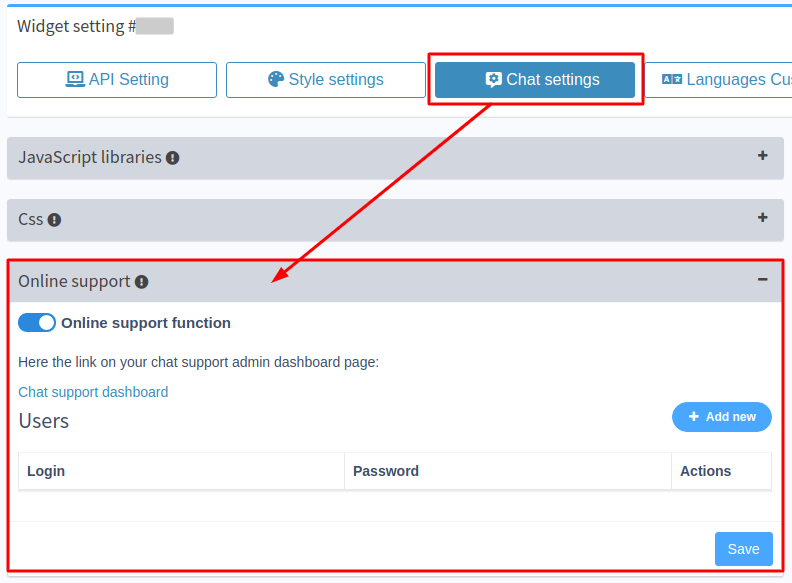
Чтобы включить функцию онлайн-поддержки , перейдите в Настройки чата -> Онлайн-поддержка . Здесь вы можете включить эту функцию и создать новую учетную запись менеджера службы поддержки.

Что дальше?
После установки вам необходимо настроить приватный и групповой чат для ваших пользователей. Для некоторых тем WordPress он настраивается автоматически:
- BuddyPress
- Woocommerce
- wpForo
При установке чата на эти темы кнопки Отправить сообщение автоматически появляются в необходимых местах. В частности, интеграция BuddyPress имеет дополнительные функции. Вы можете прочитать о них больше в [этом сообщении] (https://imbachat.com/ru/blog/post/buddypress-integraciya).
Если вышеупомянутые темы не установлены на вашем веб-сайте WP, вам необходимо использовать специальные шорткоды для настройки чата. Шорткод - это короткая команда для отображения функции. В ImbaChat для WordPress есть шорткоды.
С помощью шорткодов ImbaChat вы можете создавать:
- Кнопки отправки сообщения
- Кнопки и поля для создания групповых чатов.
- Кнопка "Присоединиться к групповому чату"
- Кнопки для закрытия и открытия чата.
Как вставить шорткоды:
Шорткоды:
1. Кнопка отправки сообщения
Этот шорткод добавляет на страницу кнопку, при нажатии на которую открывается диалоговое окно с пользователем.
Параметры:
- id - идентификационный номер пользователя на вашем сайте,
- class - название класса для кнопки (при необходимости использовать собственные стили и классы),
- имя - текст кнопки,
Пример:
[ic_open_dialog id = 13 name = "Написать администратору" class = "class_btn_msg"]
Если id пользователя не передается или id = 0, то диалог открывается с текущим автором поста.
2. Создайте кнопку группового чата
Второй шорткод добавляет кнопку, которая добавляет пользователя, щелкнувшего по кнопке. Параметр pipe определяет группу.
Этот шорткод генерирует на второй странице поле ввода и кнопку. Первое поле Имя группы - это поле соответствует имени создаваемой группы. Второе поле Pipe - отвечает за Уникальный идентификатор группы (этот параметр используется в шорткоде ic_join_group). При нажатии на кнопку создается групповой чат, к которому могут присоединиться пользователи сайта.
Параметры:
- classi - Имя класса для поля ввода
- classb - Имя класса для кнопки
- buttonname - название кнопки
Приложение: создайте страницу для администраторов, поместите туда шорткод и создайте необходимые группы с помощью шорткода ic_join_group .
Пример:
[ic_create_group users = "1,2,3" buttonname = "Название кнопки" classi = "class_of_input" classb = "class_of_btn"]
3. Кнопка "Присоединиться к групповому чату"
Параметры:
- classb - Имя класса для кнопки
- buttonname - название кнопки
- pipe - Параметр из Создать кнопку группового чата Shortcode , необходимый для понимания, к какой группе подключать пользователя. Пример:
[ic_join_group classb = "class_btn" buttonname = "join group" pipe = "group_example_1" title = "Название группы"]
4. Кнопка открытия и закрытия чата
Нет параметров. Создает кнопку, открывающую чат, и кнопку, закрывающую чат.
Пример:
[ic_close_chat] [ic_open_chat]
После этого ваш виджет ImbaChat готов.
Если нужно вывести шорткод в где-то произвольном месте шаблона.
Пример:
<?php $id = get_the_author_meta("ID"); echo do_shortcode( "[ic_open_dialog id = {$id} name = \"Написать администратору\" class = \"class_btn_msg\"]" ); ?>
где $id = get_the_author_meta("ID"); //передается id текущего автора поста
Таким образом, прежде чем добавить шорткод или php код в шаблон, необходимо получить через функцию или явно задать цифрой id.
Если не передать id пользователя, то будет выбран id автора текущей статьи. Тогда код будет таким:
<?php echo do_shortcode( "[ic_open_dialog name = \"Написать администратору\" class = \"class_btn_msg\"]" ); ?>
Надеемся, эта статья была для вас полезной. Вы можете получить бесплатную услугу по установке и техническую поддержку. Свяжитесь с нами по [E-mail] (mailto: support@imbachat.com) или [Telegram] (https://telegram.im/@imbachat_bot).
Другие полезные статьи:
ImbaChat проблемы и их решения
