Configuración paso a paso de ImbaChat para WordPress
En este artículo, analizaremos paso a paso toda la configuración de un chat en función de su CMS.
Al momento de escribir este artículo, el complemento solo admite integraciones activas con WordPress y [Oсtober CMS] (https://imbachat.com/ES/blog/post/instalacion-en-el-october-cms) . Consideremos la instalación de un chat para la plataforma WordPress.
WordPress
En primer lugar, debe instalar el complemento. Sigue estos pasos:
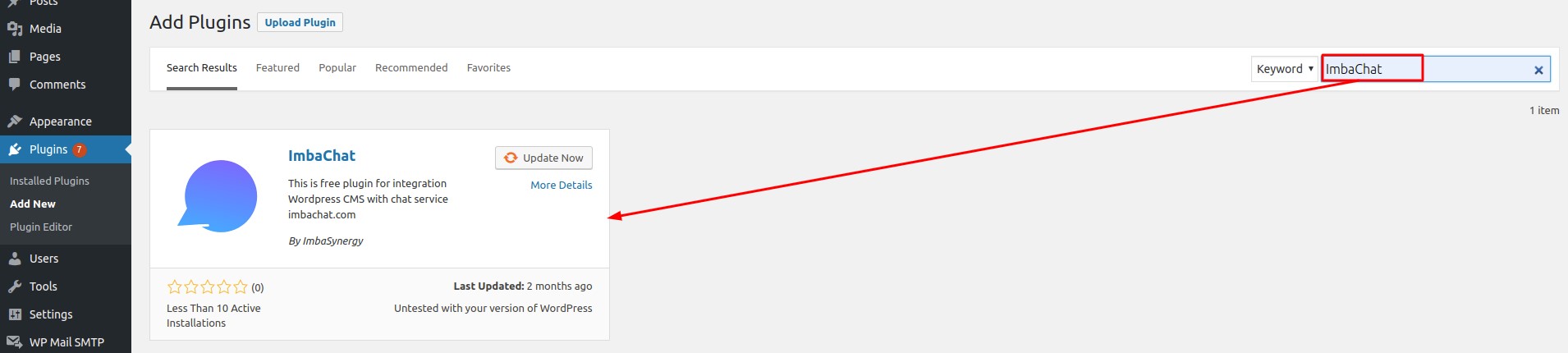
- Vaya al panel de administración de su sitio. Abra el elemento de menú Complementos → Descargar complemento. En la línea de búsqueda, ingrese el nombre del complemento: ImbaChat. Instale el complemento.

- Inicie sesión en [ImbaChat] (https://imbachat.com/) y vaya al Panel de control.
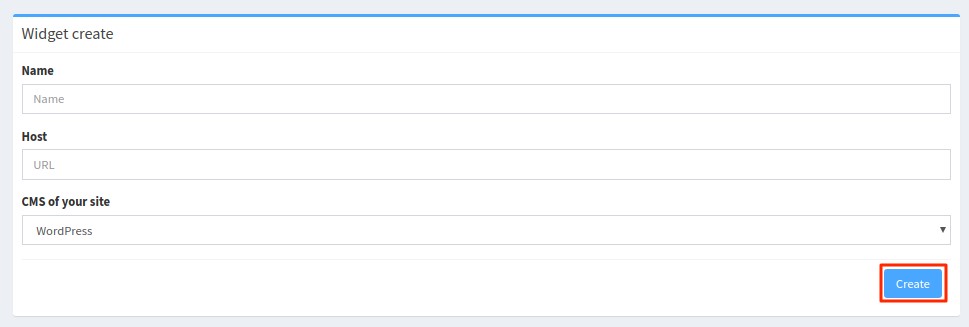
- Complete los campos. Escribe el nombre del widget. En "Host", escriba la URL de su sitio sin http: // (por ejemplo: su-sitio-dominio-url.com). Y luego elija la integración CMS "WordPress". Crea el widget.

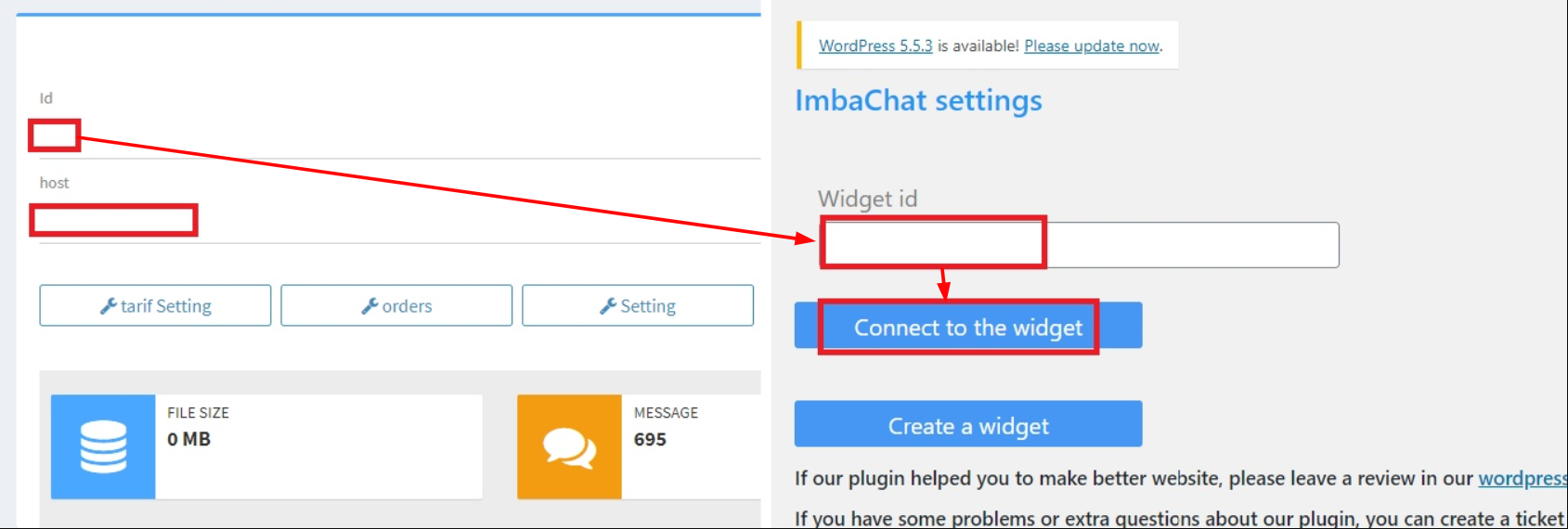
- Escriba la identificación del widget en el campo "Widget id" en la configuración de ImbaChat en el panel de administración de su sitio web. Después de eso, haga clic en "Conectarse al widget"

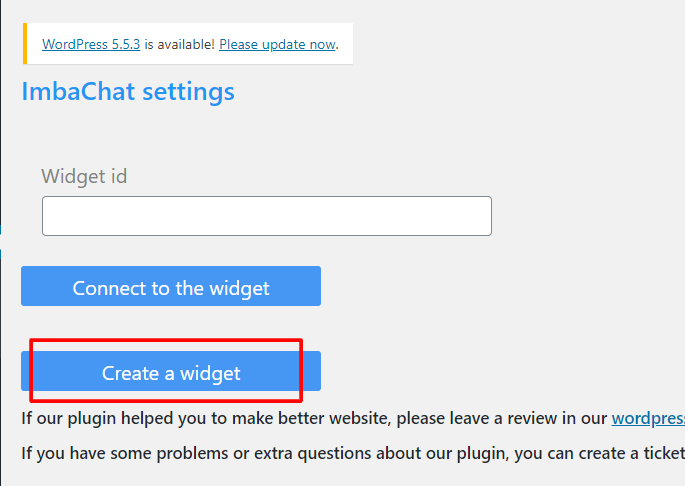
- Si aún no tiene un widget, haga clic en "Crear un widget" en la misma página. La conexión entre su sitio web y el servidor ImbaChat se configurará automáticamente.

Para ajustar el estilo del widget y personalizar el idioma del widget, vaya a "Configuración de estilo" en el Panel de control en imbachat.com . Obtenga más información sobre la personalización de widgets [aquí] (https://imbachat.com/ES/blog/post/como-personalizar-un-widget).
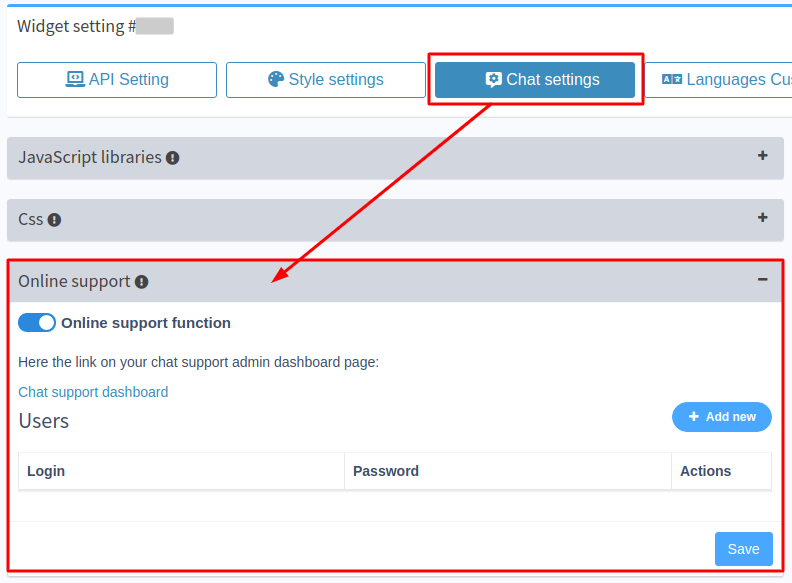
Para habilitar la función de soporte en línea , vaya a Configuración de chat -> Soporte en línea . Aquí puede habilitar la función y crear una nueva cuenta de administrador de soporte.

¿Cuál es el próximo?
Después de la instalación, debe configurar el chat privado y grupal para sus usuarios. Para algunos temas de WordPress, se configurará automáticamente:
- BuddyPress
- Woocommerce
- wpForo
Cuando instalas un chat sobre estos temas, los botones Enviar un mensaje aparecen automáticamente en los lugares necesarios. En particular, la integración de BuddyPress tiene características adicionales. Puede leer más sobre ellos en [esta publicación] (https://imbachat.com/ES/blog/post/integracion-buddypress).
Si los temas mencionados anteriormente no están instalados en su sitio web de WP, entonces necesita usar códigos cortos especiales para configurar el chat. Un shortcode es un comando corto para mostrar una función. ImbaChat para WordPress tiene sus códigos cortos.
Con los códigos cortos de ImbaChat puedes crear:
- Botones para enviar un mensaje
- Botones y campos para crear chats grupales
- Botón para unirse al chat grupal
- Botones para cerrar y abrir el chat
Cómo insertar códigos cortos:
Códigos cortos:
1. Botón Enviar un mensaje
Este shortcode agrega un botón a la página, al hacer clic en el cual, se abre un cuadro de diálogo con el usuario
Parámetros:
- id : número de identificación de usuario en su sitio,
- clase : el nombre de la clase para el botón (si es necesario utilizar sus propios estilos y clases),
- nombre - texto del botón,
Ejemplo:
[ic_open_dialog id = 13 name = "Escribir al administrador" class = "class_btn_msg"]Si no se pasa la identificación de usuario o si la identificación = 0, el cuadro de diálogo se abre con el autor de la publicación actual.
2. Crear un botón de chat grupal
El segundo código abreviado agrega un botón que agrega el usuario que hizo clic en el botón. El parámetro de tubería define el grupo.
Este shortcode genera en la página dos un campo de entrada y un botón. El primer campo Nombre del grupo : este campo corresponde al nombre del grupo que se está creando. El segundo campo Pipe - es responsable del identificador único del grupo (este parámetro se usa en el código corto ic_join_group). Al hacer clic en el botón, se crea un chat grupal, al que los usuarios del sitio pueden unirse.
Parámetros:
- classi : nombre de clase para el campo de entrada
- classb - Nombre de clase para el botón
- buttonname - nombre del botón
Una aplicación: crea una página para administradores, coloca un código corto allí y crea los grupos necesarios a través del código corto ic_join_group .
Ejemplo:
[ic_create_group users = "1,2,3" buttonname = "Nombre del botón" classi = "class_of_input" classb = "class_of_btn"]3. Botón para unirse al chat grupal
Parámetros:
- classb - Nombre de clase para el botón
- buttonname - nombre del botón
- pipe - Parámetro de Crear un botón de chat grupal Código corto , necesario para comprender a qué grupo conectar al usuario. Ejemplo:
[ic_join_group classb = "class_btn" buttonname = "unirse al grupo" pipe = "group_example_1" title = "El título del grupo"]4. Botón para abrir y cerrar el chat
No hay parámetros. Crea un botón que abre un chat y un botón que cierra el chat.
Ejemplo:
[ic_close_chat]
[ic_open_chat]Después de eso, su widget ImbaChat está listo.
Si necesita mostrar un código abreviado en algún lugar arbitrario de la plantilla.
Ejemplo:
<?php $id = get_the_author_meta("ID"); echo do_shortcode( "[ic_open_dialog id = {$id} name = \"Написать администратору\" class = \"class_btn_msg\"]" ); ?>
donde $id = get_the_author_meta("ID"); // pasando la identificación del autor de la publicación actual.
Por lo tanto, antes de agregar un código abreviado o un código php a la plantilla, debe obtenerlo a través de la función o establecer explícitamente el número de identificación. Si no pasa la identificación de usuario, se seleccionará la identificación del autor del artículo actual. Entonces el código será así:
<?php echo do_shortcode( "[ic_open_dialog name = \"Написать администратору\" class = \"class_btn_msg\"]" ); ?>
Esperamos que este artículo te haya resultado útil. Puede obtener servicio de instalación y soporte técnico gratuitos. Contáctenos por [E-mail] (mailto: support@imbachat.com) o [Telegram] (https://telegram.im/@imbachat_bot).
Otros artículos útiles:
Cómo configurar el control de acceso basado en roles para la monetización
