Códigos cortos de ImbaChat para WordPress
Puede utilizar códigos cortos especiales para el complemento ImbaChat. Algunos de ellos ya funcionan automáticamente junto con los complementos BuddyPress y WCFM Marketplace.
Cómo usar los códigos cortos en WordPress
Método 1. A través del constructor de WordPress
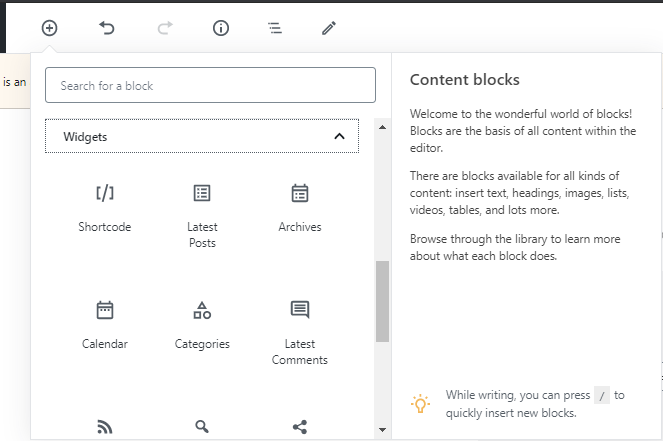
Mientras edita una página, haga clic en "crear un nuevo bloque" y busque códigos cortos allí. En el campo para insertar, ingrese el nombre del código corto en [tales corchetes].


Método 2. En el código PHP
Usar
echo do_shortcode ('[ic_open_dialog id = "'. $ user_id. '" class = "ic_bp_button" nombre = "Mensaje"]');Los parámetros se pasan después del nombre del shortcode en los atributos que se escribirán a continuación para cada shortcode.
Lista de códigos cortos y sus parámetros:
- Código corto 1 [ic_open_dialog]
Este shortcode agrega un botón a la página, al hacer clic en el cual, se abre un cuadro de diálogo con el usuario
Parámetros:
- id : número de identificación de usuario en su sitio,
- clase : el nombre de la clase para el botón (si es necesario utilizar sus propios estilos y clases),
- nombre - texto del botón,
Ejemplo:
- [ic_open_dialog id = 13 name = "Escribir al administrador" class = "class_btn_msg"] *
En la versión actual del complemento, este código abreviado se usa para mostrar un botón de Mensaje frente a cada miembro de su sitio. Si usa un código abreviado sin una identificación o lo pasa a id = 0, se abrirá un cuadro de diálogo con el autor actual de la página en la que está instalado el código abreviado. Posible aplicación de este shortcode: Si es necesario mostrar un botón para todos, al hacer clic en el que se abrirá un cuadro de diálogo con el administrador o el soporte del sitio.
- Código corto 2 [ic_create_group]
Parámetros:
- classi : nombre de clase para el campo de entrada
- classb - Nombre de clase para el botón
- buttonname - nombre del botón
Este código abreviado se genera en la página 2 del campo de entrada y el botón. El primer campo "Nombre del grupo": este campo corresponde al nombre del grupo que se está creando. El segundo campo "Pipe": este campo es responsable del identificador único del grupo (este parámetro se usa en el código corto ic_join_group). Al hacer clic en el botón, se crea un grupo al que los usuarios del sitio pueden unirse.
Una aplicación: Cree una página para administradores, coloque un código corto allí y cree los grupos necesarios a través del código corto ic_join_group . Agregue enlaces al sitio para ingresar al grupo (ver más abajo).
- Código corto 3 [ic_join_group]
Opciones:
- classb - Nombre de clase para el botón
- buttonname - nombre del botón
- pipe : parámetro del shortcode 2, necesario para comprender a qué grupo conectar al usuario.
Método de aplicación ver desde shortcode 2.
- Código corto 4 [ic_open_chat] No hay parámetros. Crea un botón que abre un chat.
- Código corto 5 [ic_close_chat] No hay parámetros. Crea un botón que cierra el chat
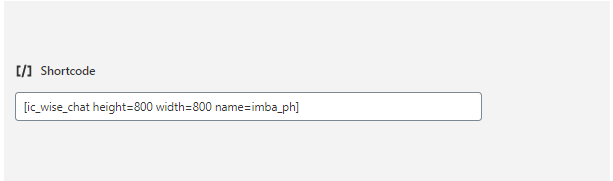
- Código corto 6 [ic_wise_chat]
Opciones:
- ancho - Ancho de chat
- altura - Altura del chat
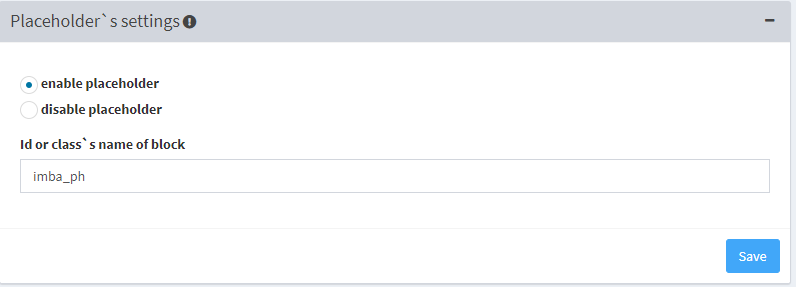
- nombre - Id o nombre de la clase de bloque en la página, este parámetro es necesario para configurar el chat en su cuenta personal en nuestro sitio web. Después de haber instalado este código corto en el sitio, vaya a la configuración de estilo de su widget en nuestro sitio y escriba el nombre que especificó en el código corto y marque la casilla "Habilitar".