How to make a chat in one column
Do you want the chat to look like one column, without a contact list and authorization?
In this article, we'll show you how to do it. Within our interface, we can make a group chat that looks like a single dialog box.

All users will be automatically added to this chat after they log in for the first time. They will get auto generated random names. This is the basic settings - a user logs in, gets a random name, a random password, and can use the chat. When the user clears the history of his browser or logs in from another device, a new random username and password will be created for him again and he will log in again with a different username, also anonymously.
The option of One-on-one chat still remains available.
You can test the demo version of such a chat here:
How to make the chat work?
Just copy the code and paste it into every page of your site inside the
HTML code:
<div class="circle position-absolute"></div>
<h3>Group Chat demo</h3>
<hr>
<p>Adding to group after auth</p>
<hr>
<p></p>
<script src="https://api.imbachat.com/imbachat/v1/6470/widget"></script>JS code:
window.imbaApi.load();
window.imbaApi.on('ImbaChat.Auth.Success', () => {
//unique name of group
let pipe = "GR_chat";
//Title of group
let title = "Group chat for all"
window.imbaApi.addToRoom({
pipe: pipe,
title: title,
is_public: 1,
type: imbaApi.room_type.conference,
})
});Do you want to change the customization settings, choose the styles and colors for your chat? Check this article out for details on how to customize the chat widget.
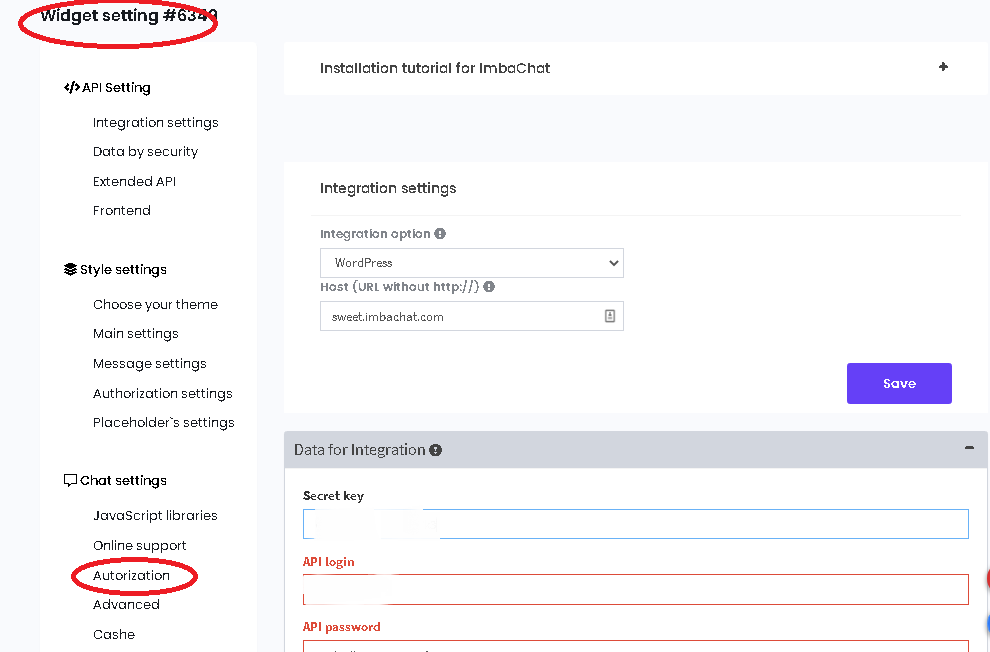
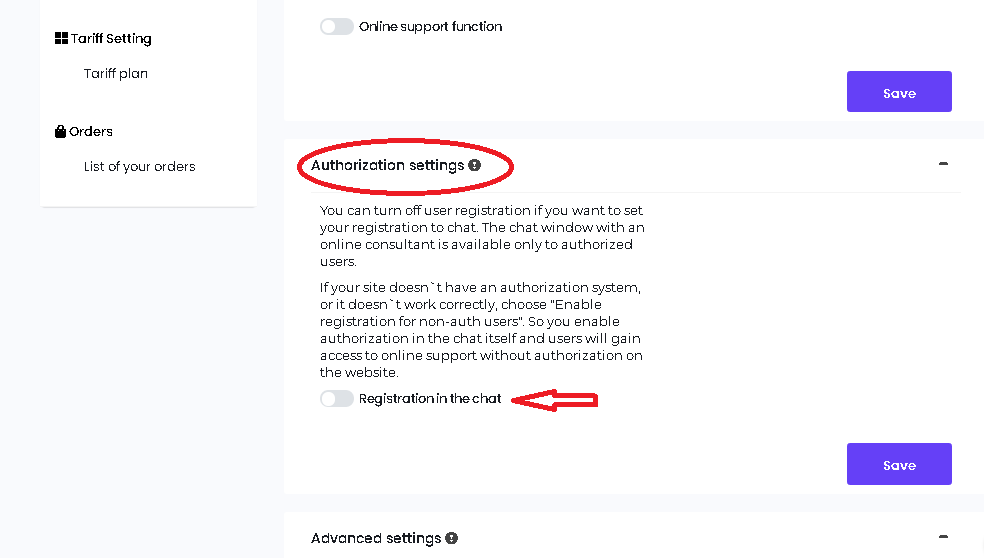
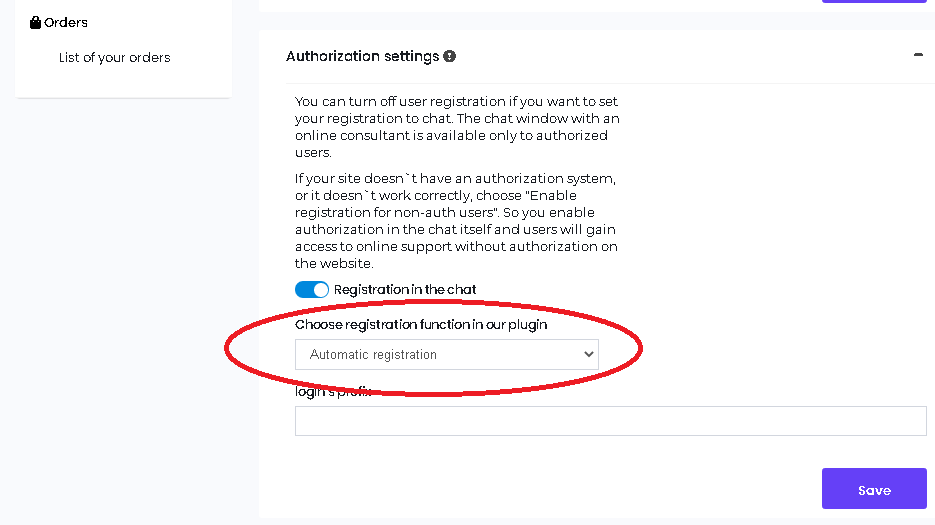
The screenshots below shows the steps that needs to be followed in the settings of the widget to allow users join the chat without authorization:
- Go to the authorization settings

- Allow automatic registration

- Choose automatic registration

If you want the chat to be embedded in the body of the page, this article will answer all your questions how to do that.
