ImbaChat shortcodes for WordPress
If you're using the ImbaChat plugin on your WordPress site, you can take advantage of special shortcodes to enhance its functionality. Some of these shortcodes are already compatible with popular plugins like BuddyPress and WCFM Marketplace.
How to use the shortcodes in WordPress
There are two ways to use these shortcodes. The first method involves using the WordPress block editor. Simply create a new block and find the shortcode you want to use. Then, enter the name of the shortcode in square brackets, like this: [shortcode_name parameter1="value1" parameter2="value2"]. You can add any necessary parameters inside the brackets to customize the shortcode.
Method 1. Via WordPress builder
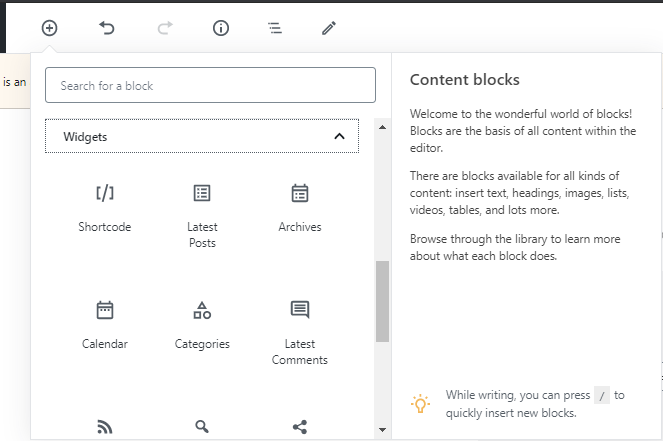
While editing a page, click "create a new block" and find shorcodes there. In the field to insert, enter the name of the shortcode in [such brackets].


Method 2. In the PHP code
The second method involves using PHP code. Here's an example of how to use a shortcode in PHP:
echo do_shortcode('[ic_open_dialog id="'.$user_id.'" class="ic_bp_button" name="Message"]');Now, let's take a look at some of the most useful ImbaChat shortcodes and their parameters:
List of shortcodes and their parameters:
- Shortcode 1 [ic_open_dialog]
This shortcode adds a button to your page that, when clicked, opens a dialog with the specified user. Here are the available parameters:
- id - user identification number on your site,
- class - the name of the class for the button (if there is a need to use your own styles and classes),
- name - button text,
Example: [ic_open_dialog id=13 name="Write to admin" class="class_btn_msg"]
In the current version of the plugin, this shortcode is used to display a Message button opposite each member of your site. If you use a shortcode without an id or pass it to id=0, then a dialog will open with the current author of the page on which the shortcode is installed. Possible application of this shortcode: If there is a need to display one button for all, by clicking which a dialog with the administrator or those support of the site will open.
- Shortcode 2 [ic_create_group]
Parameters:
- classi - Class name for the input field
- classb - Class name for the button
- buttonname - button name
This shortcode is generated on page 2 of the input field and button. The first field "Group name" - This field corresponds to the name of the group that is being created. The second field "Pipe" - this field is responsible for the Unique identifier of the group (this parameter is used in the ic_join_group shortcode). By clicking the button, a group is created, which site users can join.
An application: Create a page for administrators, put a shortcode there and create the necessary groups through the ic_join_group shortcode. Add links to the site to enter the group (see below).
- Shortcode 3 [ic_join_group]
Options:
- classb - Class name for the button
- buttonname - button name
- pipe - Parameter from shortcode 2, needed to understand which group to connect the user to.
Method of application watch from shortcode 2.
- Shortcode 4 [ic_open_chat] There are no parameters. Creates a button that opens a chat.
- Shortcode 5 [ic_close_chat] There are no parameters. Creates a button that closes the chat
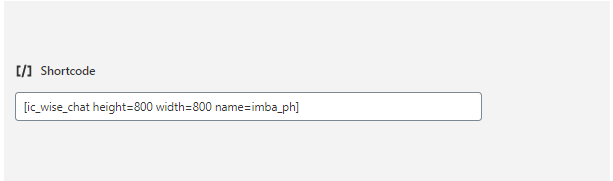
- Shortcode 6 [ic_wise_chat]
Options:
- width - Chat width
- height - Chat height
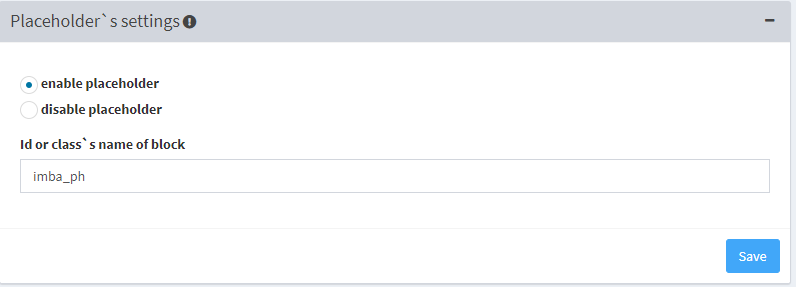
- name - Id or name of the block class on the page, this parameter is needed to configure the chat in your personal account on our website. After you have installed this shortcode on the site, go to the style settings of your widget on our site and write in the name you specified in the shortcode and check the "Enable" box.

-
hello 3 years agoSorry but this makes no sense at all. This is not user friendly at all. I want to create groups but this doesn't tell me how.
-
adminnat 3 years agoHi! Here is a shortcode to create ggoup chat: [ic_create_group] Parameters: classi - Class name for the input field classb - Class name for the button buttonname - button name
-
дмитрий 2 years ago500 символов ???- вы не смеётесь ???-- попробуйте что то узнать сами, спросить конкретно о какой то проблеме , и что бы вам хватило 500 символов.
